We show rendered markup in several places on GitHub, most notably including a
project’s main README on the Repository page itself.
- Github Readme Markdown Google
- Github Readme Markdown Commands
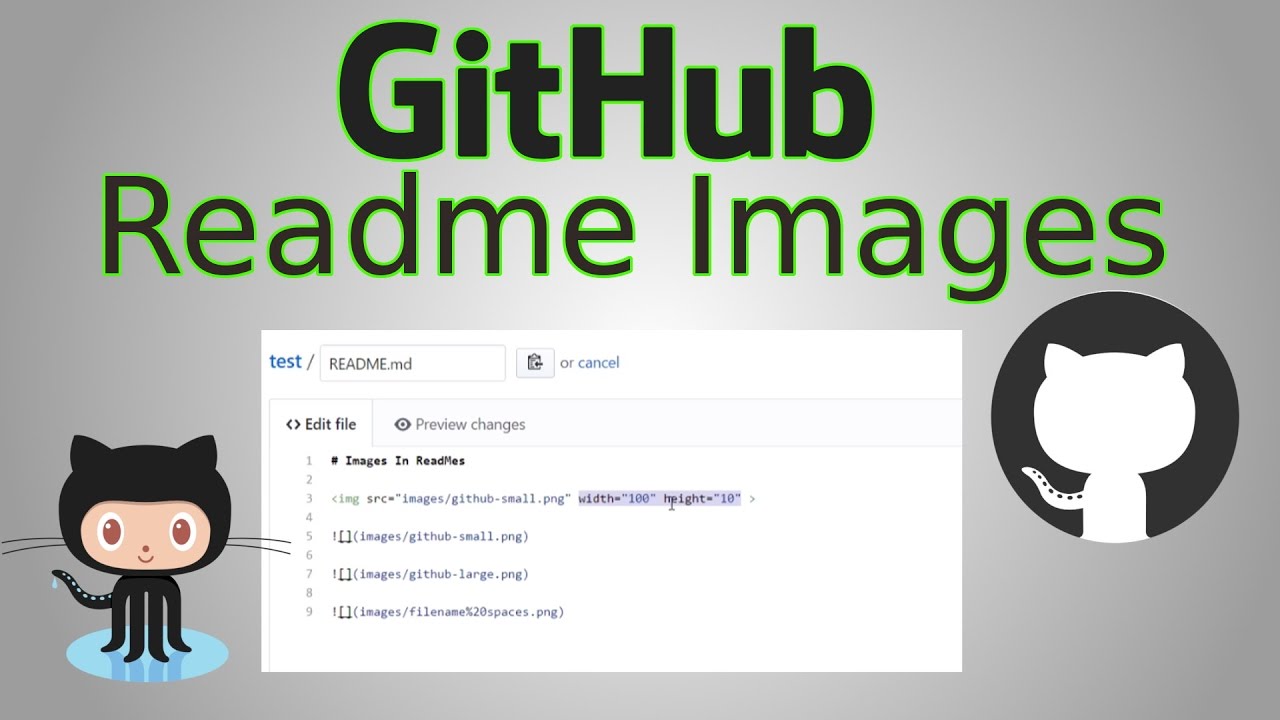
- Include Image In Github Readme
- Github Readme Markdown Free
A template for Github READMEs (Markdown) + Sublime Snippet GitHub Instantly share code, notes, and snippets. I'm struggling to add empty spaces before the string starts to make my GitHub README.md looks something like this: Right now it looks like this: I tried adding tag to fix the new string start, now it works, but I don't understand how to add spaces before the string starts without changing everything to . Easy TOC creation for GitHub README.md. Contribute to ekalinin/github-markdown-toc development by creating an account on GitHub. Why question mark appears on Github instead of the actual link? My README file is like this: ## Refer to!handout(handout2.pdf) for more detailed instructions handout2.pdf is present in the same.
Starting today, GitHub supports relative links in markup files. Now you can
link directly between different documentation files, whether you view the
documentation on GitHub itself, or locally, using a different markup renderer.
You want examples of link definitions and how they work? Here’s some
Markdown for you. Instead of an absolute link:
…you can use a relative link:
and we’ll make sure it gets linked to user/repo/blob/branch/other_file.md.
If you were using a workaround like [a workaround link](repo/blob/master/other_file.md),
you’ll have to update your documentation to use the new syntax.
This also means your documentation can now easily stand on its own, without always
pointing to GitHub.
If you want more information, we have a help article for you. Happy documenting!
Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub’s automatic Markdown rendering
- How to apply GitHub’s unique Markdown extensions

What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
You can use Markdown most places around GitHub:
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
For more information, see “Writing on GitHub” in the GitHub Help.
Examples
Syntax guide
Here’s an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.
Headers
Emphasis
Lists
Unordered
Ordered
Images
Links
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.
Syntax highlighting
Github Readme Markdown Google
Here’s an example of how you can use syntax highlighting with GitHub Flavored Markdown:
You can also simply indent your code by four spaces:
Here’s an example of Python code without syntax highlighting:
Task Lists
Github Readme Markdown Commands
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:

Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
SHA references
Any reference to a commit’s SHA-1 hash will be automatically converted into a link to that commit on GitHub.
Issue references within a repository
Any number that refers to an Issue or Pull Request will be automatically converted into a link.

Username @mentions
Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also @mention teams within an organization.

Include Image In Github Readme
Automatic linking for URLs
Any URL (like http://www.github.com/) will be automatically converted into a clickable link.
Strikethrough
Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Emoji
GitHub supports emoji!
Github Readme Markdown Free
To see a list of every image we support, check out the Emoji Cheat Sheet.
Last updated Jan 15, 2014
